- آموزش طراحی کارت ویزیت دو طرفه
- ایجاد افکت متنی در فتوشاپ
- آموزش ساخت پست های پازلی برای اینستاگرام
- آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
- اجرای افکت زیبا در فتوشاپ
- حذف عناصر اضافه از عکس
- طراحی بنر متحرک در فتوشاپ 1
- آموزش ساخت کارت ویزیت در فتوشاپ
- #کمربند_مشکی_فتوشاپ_را_بگیرید
- طراحی کارکتر فلت در فتوشاپ
آخرین مطالب
امکانات وب
برچسب : آموزش ساخت یک ربات ساده,آموزش ساخت یک سایت,آموزش ساخت یک آنتن قوی,آموزش ساخت یک بازی ساده,آموزش ساخت یک نرم افزار اندروید,آموزش ساخت یک وبلاگ حرفه ای,آموزش ساخت یک تلسکوپ ساده,آموزش ساخت یک وب سایت,آموزش ساخت یک ربات,آموزش ساخت یک پوستر در فتوشاپ, نویسنده : جمشید رضایی iphotoshop بازدید : 297 تاريخ : سه شنبه 26 مرداد 1395 ساعت: 7:39
با سلام به همه ی دوستای خوب. امروز یه آموزش تایپوگرافی دیگه داریم که ممکنه که نمونه های اون رو تو سایت خودمون دیده باشید. تفاوتی که این آموزش داره با اونا اینه که به کل با یه پروسه دیگه طراحی میشه و تکنیک هایی که کار میشه با اونا فرق داره و میتونه واستون چیزایه جدیدی برای یادگیری داشته باشه. نوع فایل: mp4_720p مدت زمان: ۱۰:۳۱ در ضمن دوستاتون در گروه تلگرام ما -که آدرس اون در کانال ما یعنی @ipsChannel اومده- نمونه کارهای خوبی رو به نمایش گذاشتن و اشکالاتی که دارن رو خیلی سریع به کمک من و بقیه برطرف میکنن. از شما هم دعوت میکنیم که به کانال بیاید و علاوه بر کلی مطالب که در سایت ارئه نمیشن و اونجا هستن با شرکت تو گروه ها خیلی سریعتر از قبل پیشرفت کنید. برای عضویت در کانال آی فتوشاپ کلیک کنید. تعداد بازدیدها: ۴۸۹
The post آموزش تصویری تایپوگرافی روی صورت appeared first on آموزش فتوشاپ.
آموزش فتوشاپ...برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 133 تاريخ : سه شنبه 19 مرداد 1395 ساعت: 1:54
آموزش ساخت متن شکسته سلام دوستان عزیز؛ امیرکسرا هستم با یک آموزش دیگه در خدمتتون. فایلهای مورد نیاز: Download برای این آموزش اول یک سند جدید میسازیم و رنگ بک گراند رو سیاه میکنیم و یک متن با رنگ سفید تایپ میکنیم: لایه ی متن رو ریستراز(rasterize) کنید تا به یک لایه ی معمولی و قابل ویرایش تبدیل بشه… با استفاده از ابزار polygonal lasso tool قسمت هایی از متن رو سلکت کنید و با ابزار مو اونهارو حرکت بدید تا حالت شکسته شدن به متن القا بشه… من با ماسک و ابزار لازو کمی دیگه هم حالت شکستگی با سلیقه ی خودم به کار میدم(سخت ترین قسمت همینه) سعی کنید تو این قسمت دقت و وقت بیشتری به خرج بدید: حالا لایه ی متن رو سلکت میگیرم (میتونید برای سرعت بخرج دادن shift+ctrl رو فشار بدید و همزمان نشانگر موس رو روی تابنیل لایه بیارید و کلیک کنید!) بعد از اینکه از لایه ی متن سلکت گرفتید (حالا به هر روشی!) لایه ی تکستچر فلزی رو باز میکنیم… و ناحیه ی سلکت شده رو ماسک میکنیم! نتیجه نهایی: حالا روی همون لایه ی تکستجر(نه روی قسمت ماسکت!) با ابزار سایه زدن bu tool میتونید مثل من کمی سایه ایجاد کنید (از مهارتتون توی کالیگرافی استفاده کنید!!) یک لایه ادجاستمنت مطابق شکل زیر ایجاد کنید تا تیره و روشنی ها جلوه بیشتری به کار بده… برای اینکار میتونید از شکل زیر گزینه add djustment layer رو که در شکا نشون داده بزنید و بعد گزینه ی brightness/ contrast … رو انتخاب کنید و مقادیر رو […]
The post آموزش ساخت متن شکسته در فتوشاپ appeared first on آموزش فتوشاپ.
آموزش فتوشاپ...برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 148 تاريخ : سه شنبه 19 مرداد 1395 ساعت: 1:54
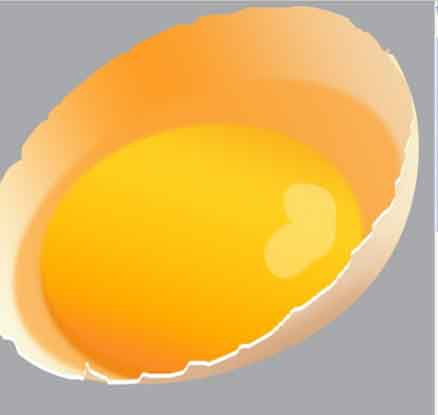
آموزش ساخت یک تخم مرغ شکسته
با سلام خدمت شما عزیزان
با یک آموزش دیگه در خدمت شما هستیم!
آموزش از: Anoop KR
نویسنده: امیرکسرا
درجه سختی: ۶ از ۱۰
خب بریم سر کارمون!
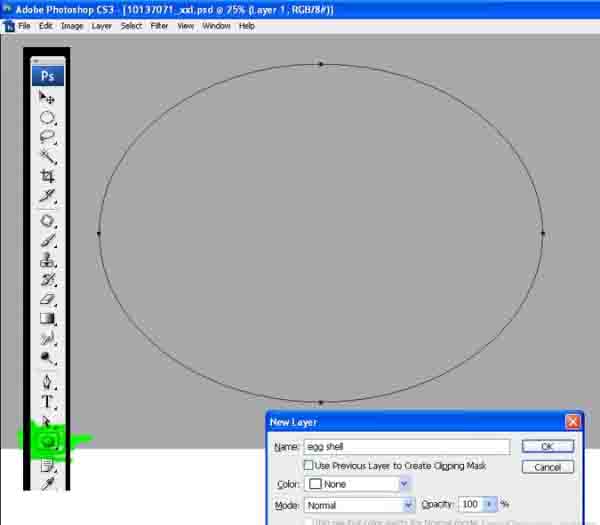
۱- یک سند با سایز ۷۵۰*۷۵۰ با رزولوشن ۱۵۰ ایجاد کنید.
۲- بک گراندو با یک رنگ خاکستری معمولی نه خیلی روشن نه خیلی تیره پر کنید تا بعدا سایه هامون معلوم بشه
۳- توی یک لایه ی جدید ابزار شیپ رو بردارید و باهاش یک بیضی به این شکل بکشید:
۴- حالا اسم این لایه رو بزارید پوسته
۵- لایه رو rasterize کنید (با کلیک راست و انتخاب این گزینه)
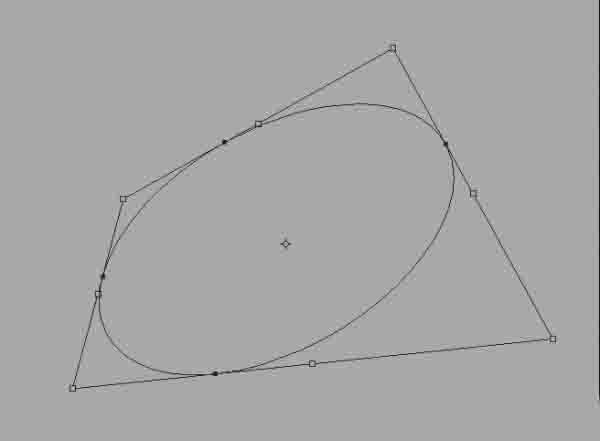
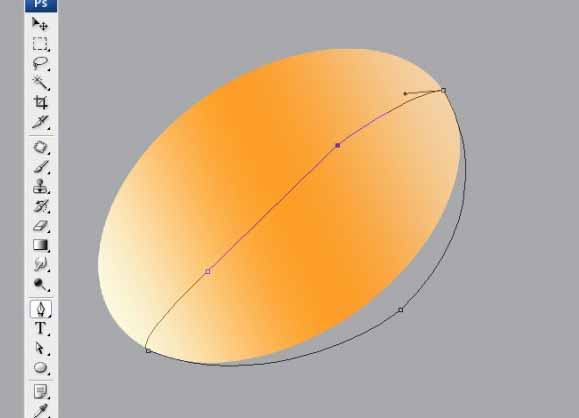
۶- با کلیدهای ترکیبی ctrl +t صفحه تغییر سایر رو باز کنید سپس راست کلیک کنید روی شکل و با استفاده از آموزشهای بخش transform که قبلا کار کردیم و با بکار گیری گزینه های distorst و perspective سعی کنید تا بیضی رو به شکل یک تخم مرغ دربیارید:
۷- حالا داخل شکل رو با هر رنگی که خواستید پر کنید!
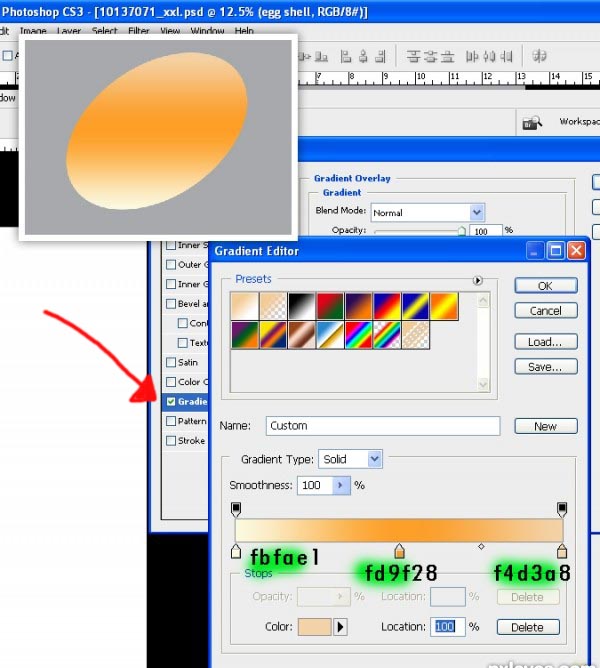
۸- حالا وقتش رسیده که روی این تخم مرغ یک گرادیانت بزاریم. برای اینکار گوشه لایه دابل کلیک میکنیم تا تنظیمات لایه باز بشه و گزینه ی gradient overlay رو انتخاب کنید و مقادیر رو به این فرم وارد میکنیم: (درباره این عکس یک توضیح لازمه و اون محل یا location کرسر ها یا همون نشانگرهایی ک میبینید هستند! نشانگر اول که کد رنگش مشخص شده وقتی روش دابل کلیک کردید و مقدار رنگشو دادید لوکیشن رو روی ۰، دومی رو روی ۵۰ و سومی هم که در عکس میبینید روی ۱۰۰ است)
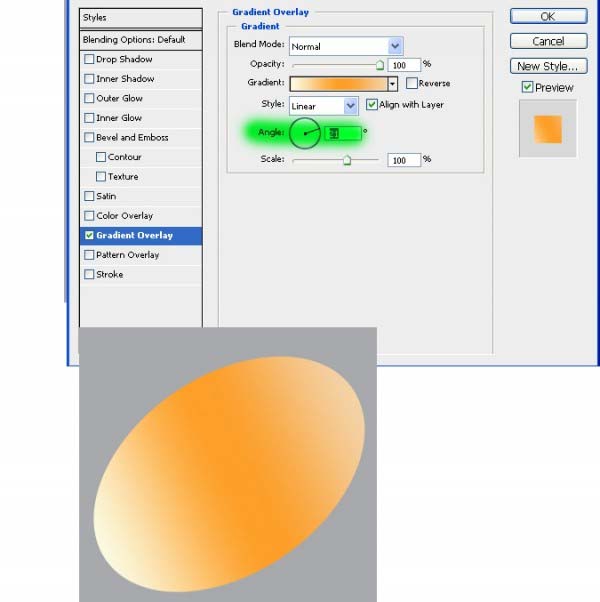
۹- قبل از اینکه گرادیانت رو اعمال کنید مقدار انجل رو هم روی ۲۱ بزارید و به بقیه تنظیمات کاری نداشته باشید:
۱۰- حالا ابزار پن رو بردارید و در یک لایه جدید به اسم پوسته بیرونی شکلی رو رسم کنید و با رنک # f7ebbf اونو پر کنید و در نهایت لایه پوسته بیرونی رو ببرید زیر لایه ی پوسته تخم مرغ:
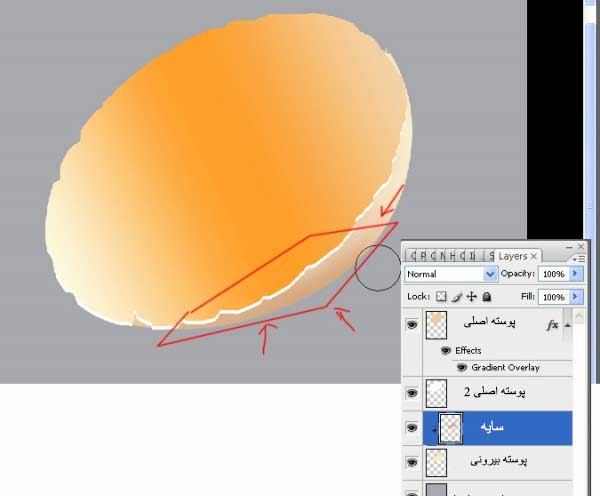
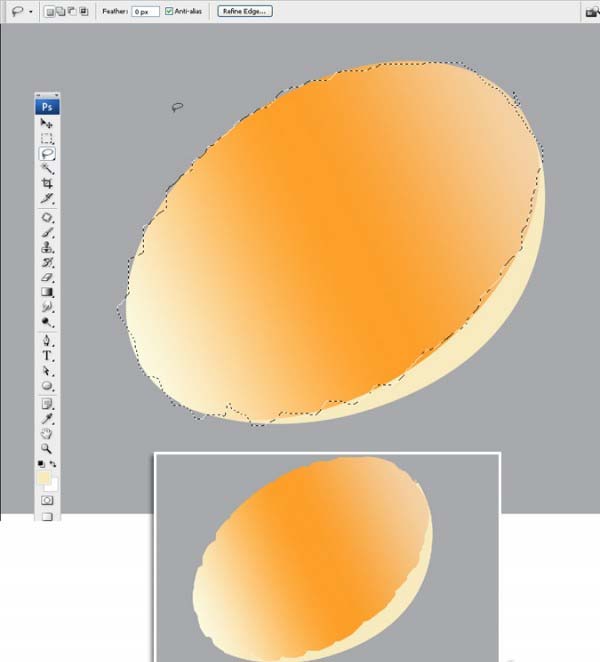
۱۱- در لایه ی پوسته اصلی تخم مرغ، ابزار سلکت گیری لاسو روبردارید و باهاش دوره های تخم مرغ رو سلکت بگیرید تا دالبر دالبر بشن و صاف نباشن (سپس دیلیت کنید لبه هارو):
۱۲- از لایه ی پوسته اصلی داپلیکیت (کپی) میگیرم و اونو میاریم و رنگ اونو با ctrl + u سفید خالص میکنم! (کافیه lightness رو روی ۱۰۰ بزارید) بعد این پوسته ی سفید رو میاریم زیر لایه قبلی (یعنی پوسته اصلی سفید بیاد زیر پوسته اصلی رنگی و به پوسته بیرونی فعلا کاری نداریم.)حالا این لایه رو کمی در حد نیم میلیمتر یا یک میلیمتر جالهب جا میکنم به سمت پایین (پایین راست یا یکم پایین چپ) اینجوری به دیواره ی پوسته ضخامت میدیم!:
۱۳- نوبت سایه های پوسته ی بیرونیه! برای اینکار بالای پوسته بیرونی یک لایه میسازیم و اونو کلیپ ماسک میکنیم. (با نگه داشتن کلید Alt و راست کلیک کردن بین مرز دو لایه) حالا میتونید مود لایه رو به color bu تغییر بدید و با یک براش و رنگ سیاه سایه های پوسته رو بزنید و در نهایت اوپاسیتی لایه رو کم کنید تا رنگ کمرنگ بشه و سایه واقعی باشه:
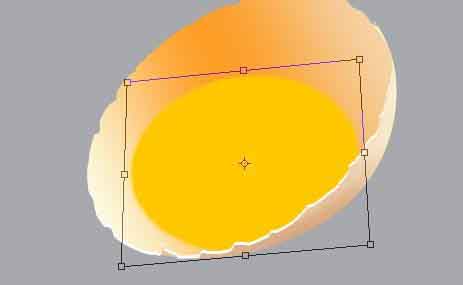
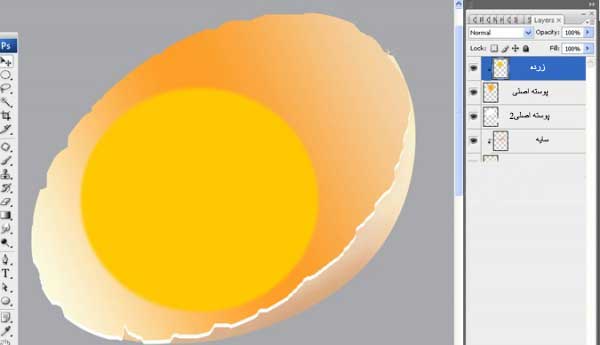
۱۴- خب باید زرده تخم مرغ رو درست کنیم. یک لایه میسازیم و در اون یک دایره با رنگ دلخواه میکشیم (برای اینکه شکلتون دایره کامل باشه هنگام کشیدن کلید shift رو نگه دارید.) سپس این لایه رو هم کلیپ ماسک میکنیم به لایه ی پوسته اصلی
۱۵- حالا باید باز هم منوی ترنسفورم رو باز کنیم! ctrl+t و اینبار راست کلیک و گزینه ی distort
۱۶- یکبار دیگه مرحله گرادیانت اورلی رو باید تکرار کنیم! اینبار انجل رو بزارید روی ۷۵ و مقادیر گرادیانت هم به صورت زیر بدید:
Location 0: # fc8b24, location 20: ffaa03, location 50 : ffc411, location 80: fece22, location 100: fbb71c
نمیدونم چرا عکسش نمیاد حالا مهم نیست با عکس قبلی برید (عکس مرحله ۸) لوکیشن هارم که گذاشتم!
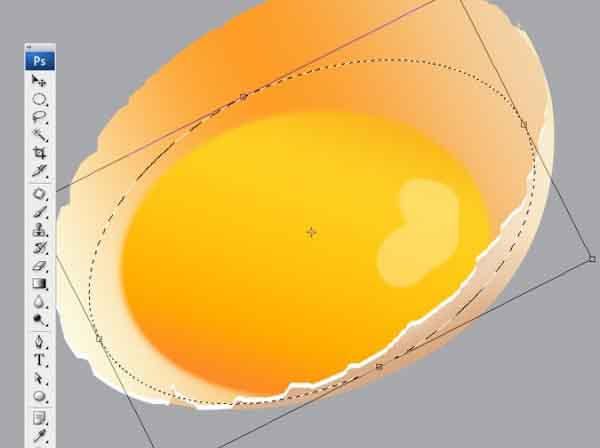
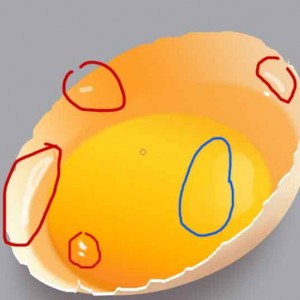
۱۷- برای طبیعی تر شدن کمی با براش سفید لکه میزاریم روی زرده:
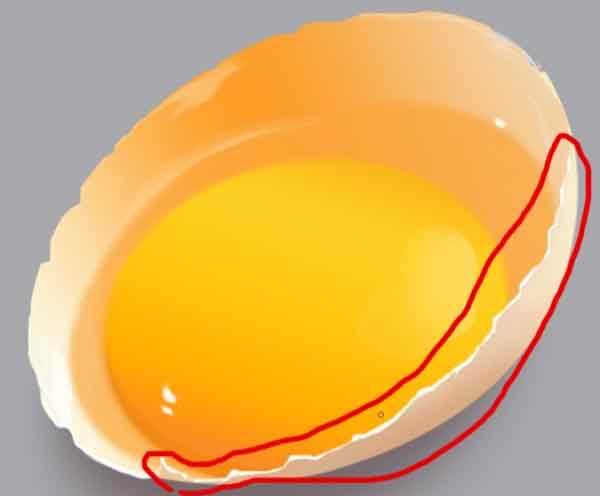
۱۸-یک لایه جدید به اسم سفیده بسازید و لایه ی اونو بین زرده و پوشته اصلی بزارید، یک سلکت بیضی میگیریم و بعد این سلکتو با ctrl+t اونو کمی میچرخونیم و بعد راست کلیک میکنیم و گزینه ی Feather… رو بزنید و مقدار radius را ۱۰ درنظر بگیرید و داخل اون ناحیه سلک شده رو با رنگ # fba63a پرکنید:
۲۰- از لایه زرده کپی یا داپلیکیت میگیریم و اسمشو میزاریم سیاهه!!! این لایه سیاهه رو با رنگ # f09128 پر میکنیم و اونو میاریم زیر لایه ی زرده میزاریم. یکم اونو به پایین و چپ حرکت میدیم تا “کمی” سایه ی زرده ایجاد بشه:
۲۱- و اما دو مرحله ی پایانی که شامل سایه روشن ها است برای اینکار با یک براش سفید نرم و flow ۵ نقطه های سفید رو میزاریم و در نهایت با smudg tool اونارو محو و تار میکنیم (میشه از پاک کن با فلو ۳ هم استفاده کنید:)
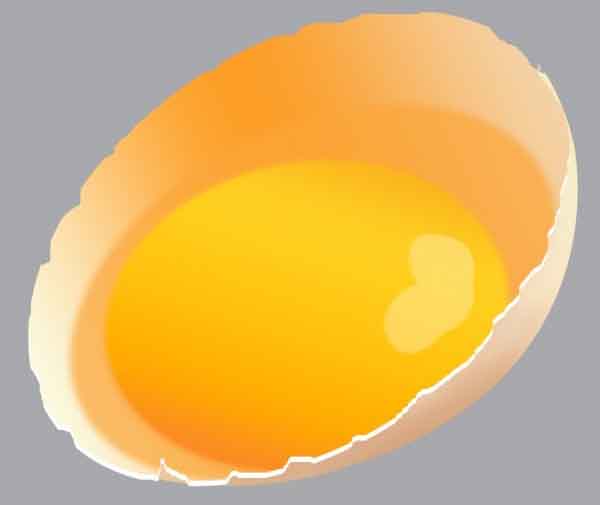
حالا لبه های تخم مرغ (دیواره های پوسته) یکم تیزه با ابزار بلور کمی لبه هارو نرم تر میکنیم و کار کامل میشه:
خسته نباشید!
تعداد بازدیدها: ۲۱۰۹پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 156 تاريخ : جمعه 8 مرداد 1395 ساعت: 11:01
سلام و درود و های اِوری بادی. امروز یه آموزشه خیلی ساده داریم با یه نکته ی کوچولو و جالب. انجام دادنش خوبه واستون اگه کارتون به جایی خورد که خواستید یه گرافیک رو خیلی طبیعی رویه یه جسم دیگه بندازید. که مطمئنا اگه طراحی گرافیک و محصول و این چیزا راسته کارتون باشه حتما بهش برخورد خواهید کرد. پس حتما آموزش رو نگا کنید.
در کانال تلگراممون هم عضو بشید چون اونجا هم کلی مطالب دیگه هست که میذاریم و تو سایت نیست:
@ipsChannel
پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 124 تاريخ : جمعه 8 مرداد 1395 ساعت: 11:01
درود به همه ی پارسی زبانان عزیز. دقیقا همین ۵ دقیقه پیش یکی از دوستان تو گروه سوال پرسیدن که “به لوگو سایت آی فتوشاپ چی میگن؟” که منظورشون اینه که چه نوعی از لوگو به حساب میاد این لوگو.
لوگوها انواع بسیار متنوعی دارن و وقتی قراره که یه ارگان یا یه شرکت جدید تاسیس بشه مطمئنا یکی از بایدها “طراحی لوگو و آرم” برای اونجاست. طراحی یک لوگو خوب میتونه خیلی خوب اسم برند رو تو ذهن مشتری ها جا بندازه تا همیشه اون رو بخاطر داشته باشن. عوامل خیلی زیادی هستن که موقع طراحی لوگو باید رعایت کنید به عنوان مثال:
* لوگو وقتی رو محصول بخوره چه شکلی خواهد بود.
* تو تبلیغات و مارکتینگ چطور دیده میشه.
* چطور بقیه محصولات رو به هم ربط میده.
* چه افکار و احساساتی در بیننده ایجاد میشه وقتی لوگو رو میبینه. ( البته شاید یه کم این عجیب به نظر برسه ولی رنگ های خاص، اشکال، فرم ها، استایل های مختلف و … اینا این قابلیت رو دارن که یه سری پاسخ های احساسی رو تو بیننده ایجاد کنن تا شما اون منظوری که قصد دارید رو منتقل کنید)
موقع طراحی کلی ایده ی مختلف هست که میشه لوگو رو با اونا طراحی کرد. هر کسی تعریف متفاوتی از لوگو رو میتونه داشته باشه ولی واقعیت اینه که تعداد خاصی از انواع لوگو وجود دارن که شما میتونید از بین اونها انتخاب کنید که چی میخواید طراحی کنید. اینجا تو این مقاله سعی میکنیم که ۵ نوع اصلی اونها رو با هم بررسی کنیم و مثال های از هر دسته ببینیم که احتمال خیلی زیاد اونها رو قبلا هم دیدید.
سمبل یا آیکون
این دسته کمپانی یا همون شرکت رو خیلی ساده اما بارز معرفی میکنه. در بیشتر موارد یه تصویر ساده شده و آبستره استفاده میشه تا اون جذابیت بصری رو ایجاد کنه. اغلب شرکت هایی که از این دسته از لوگوها استفاده میکنن یک لوگو اصلی و ساده دارن، اما ممکنه که بیان و ورژن هایی اضافی که همچی زرق و برق دار تر هستن رو هم از روی ورژن اصلی بسازن و از اونا هم استفاده کنن. مطمئنا مغز آدم هم خیلی راحت تر میتونه یه فرم خلاصه شده و ساده رو از یه فرم پیچیده و در هم برهم به یاد بیاره. خیلی بهتره که اگه قراره یه شرکت یا یه تجارت خیلی بزرگ ایجاد بشه از یه سمبل ساده استفاده بشه. مطمئنا لوگوهایی مثل اپل، بنز و شِل رو دیدی که همگی چقدر ساده و زیبا و به یاد ماندنی هستن.
Word Mark یا به عبارتی همون لوگوتایپ
این دسته لوگوهای متنی هستن که دارن خیلی دقیق اسم شرکت رو حجی میکنن. خیلی اوقات یه فونت کاملا منحصر به فرد مخصوص این لوگوتایپ ها ساخته میشه. نمونه ی این دسته میتونی فیس بوک، سونی و یا دیزنی باشه:
Letter Markها یا همون علائم اختصاری
لترمارک ها اغلب به شکل تایپوگرافی هستن. این نوع لوگوها از حروف اول اسم شرکت یا علائم خاص استفاده میکنن تا کمپانی رو معرفی کنن. خیلی از شرکت از این نوع لوگو استفاده میکنن چون حروف خلاصه شده ی اسم اونها خیلی بهتر از اسم کامل میتونه به لوگو تبدیل بشه و اسم اونها رو به نمایش بذاره، ممکنه حتی تلفظ اسم شرکت مشکل باشه و یا حتی به اندازه کافی بارز نباشه تا بتونه به خوبی قابل استفاده باشه. بعضی از کمپانی ها و شرکت هایی که از لترمارک استفاده میکنن هیولت پاکارد، چنل و جنرال الکتریک هستن.
علائم ترکیبی یا Combination Mark
این نوع لوگوها از ترکیب یک وردمارک (لوگو لغوی) و یک سمبل یا آیکون با هم استفاده میکنن تا بتونن این انعطاف پذیری رو داشته باشن تا از هر کدوم در هر جایی که لازم بود بهره ببرن. یه لوگویه ترکیبی اگه خوب طراحی شده باشه باید این قابلیت رو داشته باشه که بخش های اون چه به صورت جداگانه و یا چه به صورت ترکیبی استفاده بشه و زیبایی و کاربرد رو داشته باشه. تو این لوگوها میشه هواپیمایی هاوایی، آدیداس و یا اسپیرینت رو مثال زد:
Emblem
یک لوگو امبلم طرح لوگو رو با یک طرح گرافیکی پوشش میده. مدل هایی که از این نوع میشه مثال زد مثه لوگو هارلی دیویدسون، ان اف ال و استارباکس هستن:
همونطوری که دیدید این ۵ دسته میتونه تمامی لوگوهایی که وجود داره رو شامل بشه. برای تمرین میتونید به تصویر شاخص همین آموزش نگاه کنید تا ببینید که هر کدوم از این لوگوها جزو کدوم دسته محسوب میشن و از این به بعد اگه قراره که لوگویی طراحی کنید باید تصمیم بگیرید که چه سبکی رو برای کاره نهایی در نظر دارید.
شاد و سرحال باشین
مسعودنیا
پست های مرتبط
برچسب : نویسنده : جمشید رضایی iphotoshop بازدید : 120 تاريخ : جمعه 8 مرداد 1395 ساعت: 11:01